this week's goals
- ✔ finish summer plan
- ✔ finish deployment of gift site
- finish notion portfolio
- fix up linkedin
'TIL FINAL YEAR OF UNI
today's checklist
- ✔ finish summer plan
- ✔ finish deployment of gift site
tags
frontend
planning, and more planning
the hunt for a new framework: tailwindcss
frameworks. a term i'm familiar with but a technology i haven't used much.
of course, i am familiar with jquery and bootstrap, but that's about it. so here comes a thought, why not try out that css framework i have seen pop up on my tiktok for you page.
and that's pretty much how i started tailwindcss.
so, research into how to set it up and use it; what sites did i use?
- to help with downloading node.js (since i had trouble downloading it before)
- installing tailwind via the tailwind cli
- for beginners
- more tutorials
i also downloaded the vscode extension for tailwindcss to aid during the development process

a new frontend tech stack? ~ tailwindcss and alpine.js
as i was deep into my tailwindcss installation and exploration, i ended up coming across a javascript library that was said to go well with tailwindcss: alpine.js.
here are some links i found to help if you're also starting to use alpine.js or alpine.js with tailwind
blog design
and now for the behind-the-scenes to the blog you're now reading!
when planning any design, whether it be for web development or for the art of my webcomics, i tend to go to pinterest for inspiration. what i'm going for is something along the lines of minimalistic, notion planner pages, and carrd site vibes. (and yes, i just realised i duplicated a pin)

after pinning a few designs, i took to figma to start designing, while also finding a blog on ui design principles by the brand itself.
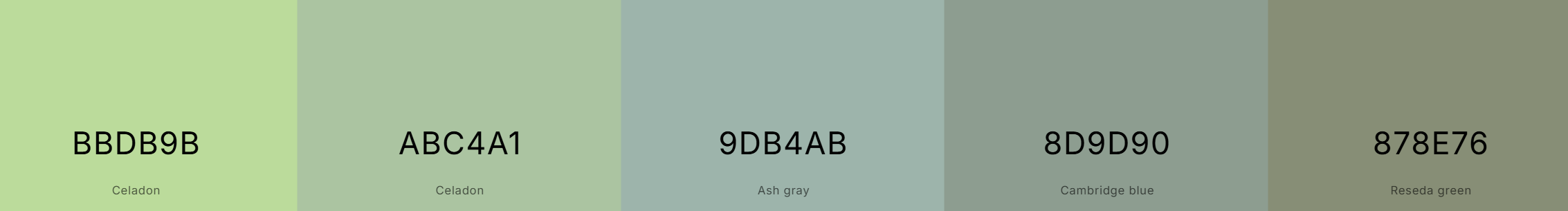
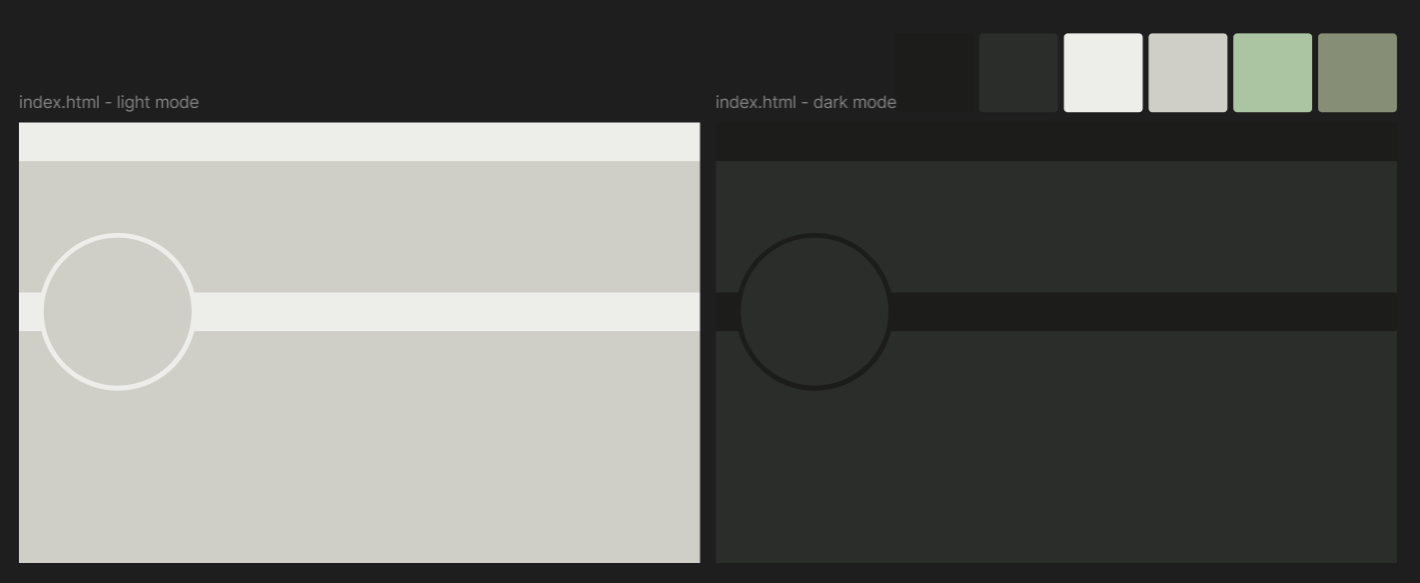
after experimenting with an initial coolors colour palette, i came to a final decision on my colour palette and slightly mocked up the home page, including both light and dark modes.